Plusieurs modules, un design personnalisable
Votre agenda OpenAgenda s'intègre de façon transparente dans votre site, via des modules autonomes.
Les modules doivent être placés sur la même page pour interagir entre eux.
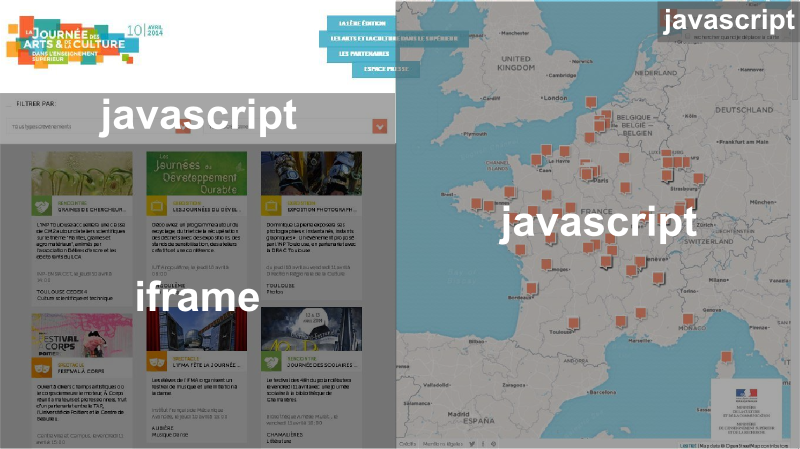
L'élément central est la liste d'événement (iframe), puis des filtres (javascript) permettent d'explorer cette liste :
- carte géographique
- moteur de recherche
- catégories et mots-clés
- calendrier
Découvrez des exemples d'intégrations ici.
Les étapes
- Connectez-vous à votre compte OpenAgenda,
- Sur votre accueil, dans la liste "Mes agendas", choisissez l'agenda en question, puis cliquez sur Gérer > Intégration web (assurez-vous d'être administrateur de l'agenda voulu. Si vous ne l'êtes pas, un des administrateurs peut vous inviter comme co-administrateur.)
- Vous disposez alors d'un code d'intégration pour chaque élément que vous pouvez coller dans votre page HTML. Vous pouvez lier la feuille de style de votre site afin de personnaliser l'aspect des modules OpenAgenda.
Les éléments
La liste

L'iframe correspond à la liste d'événements seule.
Un code javascript est disponible pour chaque widget de navigation, et permettra aux visiteurs de filtrer la liste d'événements.
La carte
Vous pouvez personnaliser :
- l'icône représentant les points sur la carte.
- le positionnement par défaut de la carte
- le fond de carte
La recherche
Vous pouvez personnaliser l'intitulé du placeholder en ajoutant un attribut data-search-label="MonPlaceholder".
Il est également possible de précharger le contenu du widget en plaçant un element "input" qui servira de saisie et un élément "button" dans le <div> du widget. Le widget suivra la saisie de l'élément "input" préchargé et lancera la recherche sur un clic de l'élément "button".
Les catégories
Les catégories seront bientôt désactivées, aussi nous vous conseillons d'utiliser plutôt les tags.
Les tags
Vous pouvez organiser les tags en liste brute ou recréer des groupes de tags.
Le calendrier (sélecteur de dates)
Le sélecteur de dates se présente sous forme d'une grille mensuelle. Une alternative est de créer un mini-calendrier.
La personnalisation HTML
La vue liste et le détail de chaque événement peut être personnalisé. C'est particulièrement utile lorsque vous avez des champs additionnels, voici un article dédié à ce sujet.