Important: pour toute nouvelle implémentation, préférez la solution décrite ici: https://doc.openagenda.com/afficher-un-openagenda-sur-son-site-web/
L'onglet "Intégration Web" de l'administration d'un agenda propose un code iframe pouvant être placé dans n'importe quelle page web.
Il est possible d'en personnaliser la présentation en éditant les gabarits et en ajoutant des styles.
Découvrez les intégrations réalisées ici.
Cette personnalisatoin s'effectue dans la sous-menu "Avancé" situé sous le code iframe.
Un agenda a deux vues :
- Vue liste
- Vue événement
Gabarit par défaut d'un élément de la vue liste

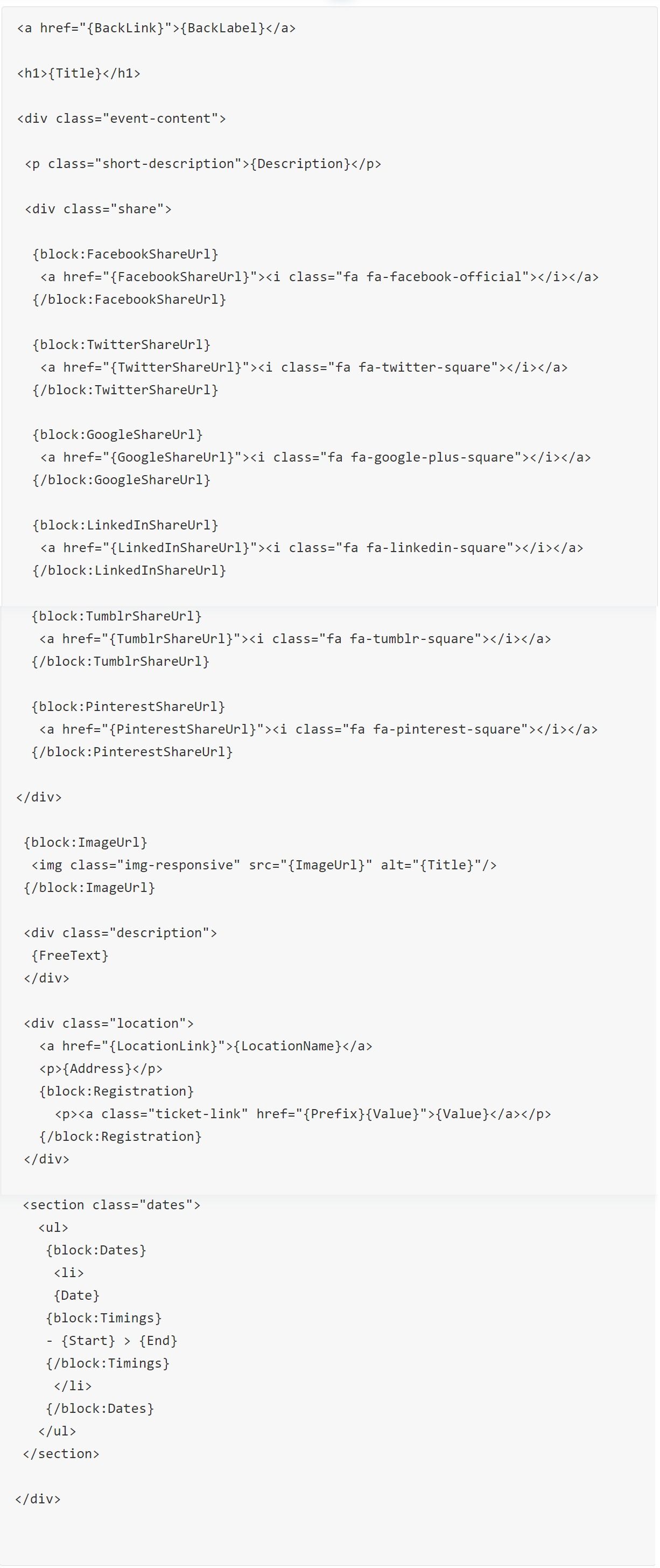
Gabarit par défaut de la vue événement

Liste des champs
| Champs disponibles en vue liste | |||
| Nom | bloc | optionnel | description |
| InterfaceLanguage | Langue de l'interface | ||
| Title | Titre de l'événement | ||
| Description | Description courte de l'événement | ||
| FreeText | oui | Description longue de l'événement | |
| Link | Lien vers la vue événement | ||
| ImageUrl | oui | Url vers l'image événement | |
| ThumbnailUrl | oui | Url vers l'image petit format de l'événement | |
| LocationName | Nom du lieu | ||
| Address | Adresse du lieu | ||
| City | Ville du lieu | ||
| DateRange | Information résumée des dates & horaires | ||
| Conditions | oui | Conditions d'accès à l'événement | |
| TicketUrl | oui | Lien vers une page d'inscription | |
| TicketLabel | Label d'inscription à utiliser avec le lien | ||
| Category | oui | Catégorie associée à l'événement | |
| CategorySlug | oui | Code de la catégorie associée à l'événement. * | |
| Favorite | Widget 'ajouter aux favoris' | ||
| StatusLabel | Le statut (annulé, reporté, complet) | ||
| IsNotScheduled | Vrai lorsque le statut n'est pas programmé | ||
| Featured | Booléen 'Evénement en une' à utiliser avec un bloc condition | ||
| GroupName | TagGroups | oui | Bloc TagGroups : Nom du groupe de tags |
| GroupSlug | TagGroups | oui | Bloc TagGroups : Nom du groupe codifié |
| Tag | TagGroups.Tags | oui | Sous-bloc TagGroups Tags : Label du tag |
| TagLink | TagGroups.Tags | oui | Sous-bloc TagGroups Tags : lien filtré du tag |
| TagSlug | TagGroups.Tags | oui | Sous-bloc TagGroups Tags : Code du tag |
| Tag | Tags | oui | bloc Tags : label du tag |
| TagLink | Tags | oui | bloc Tags : lien filtrant la liste sur le tag |
| TagSlug | Tags | oui | bloc Tags : code du tag * |
| Variables disponibles uniquement en vue événement | |||
| Nom | bloc | optionnel | description |
| Html | oui | Version HTML de la description longue | |
| AgeMin | oui | Age minimum du public visé | |
| AgeMax | oui | Age maximum du public visé | |
| BackLink | Lien de retour à la vue liste | ||
| BackLabel | Label associé ** | ||
| GoogleItineraryLink | Lien vers une carte itinéraire Google Maps | ||
| OSMItineraryLink | Lien vers une carte itinéraire OpenStreetMap | ||
| PostalCode | oui | Code postal du lieu où se déroule l'événement | |
| ImageCredits | oui | Optionnel. Les crédits de l'image | |
| Latitude | |||
| Longitude | |||
| Department | oui | ||
| Region | oui | ||
| TimingsComponent | Composant affichant les horaires détaillés | ||
| Access | oui | Détails sur l'accès au lieu | |
| LocationWebsite | oui | ||
| LocationDescription | oui | ||
| LocationPhone | oui | ||
| LocationImageUrl | oui | ||
| ExportUrl | Lien vers les actions de partage & d'export | ||
| ExportLabel | Label associé ** | ||
| FacebookShareUrl | |||
| TwitterShareUrl | |||
| GoogleShareUrl | |||
| LinkedInShareUrl | |||
| TumblrShareUrl | |||
| PinterestShareUrl | |||
| EmailShareUrl | |||
| Accessibility | Accessibility | oui |
Liste des codes d'accessibilité hi : handicap auditif vi : handicap visual pi : handicap psychique mi : handicap moteur mei : handicap mental |
| LocationLink | LocationLinks | oui | |
| OriginAgenda | oui | Nom de l'agenda d'origine | |
| OriginAgendaOAUrl | oui | Url OpenAgenda de l'agenda d'origine | |
| OriginAgendaUrl | oui | Url de l'agenda d'origine | |
| Prefix | Registration | Bloc Registration : Prefix du lien : tel / mailto | |
| Type | Registration | Bloc Registration : Code utile pour un icône de type Font Awesome. Valeurs possibles: email, phone, link | |
| Value | Registration | Bloc Registration : Valeur du lien d'inscription | |
| Timing | Timings | Bloc Timings : texte détaillant l'horaire | |
| Date | Dates | Bloc Dates : label de la date | |
| Start | Dates.Timings | Sous-bloc Dates Timings : Heure de début à la Date du bloc | |
| End | Dates.Timings | Sous-bloc Dates Timings : Heure de fin à la Date du bloc | |
| ContributorOrganization | Facultatif : nom de la société organisatrice | ||
| Keyword | Keywords | ||
| * : les codes sont utiles pour associer un style spécifique via l'utilisation d'une classe html. Par exemple: class="tag-{TagSlug}" | |||
| ** : les labels sont internationalisés. Ils s'affichent dans la langue précisée par le code de l'iframe | |||
Exemple de blocs: les blocs liste
Les blocs de type liste s'appliquent uniquement aux champs avec une valeur précisée dans la colonne 'bloc' dans le tableau de champ précisé dans la section précédente. Ils permettent de boucler sur des listes de valeurs:
{block:Registration} {Value} {/block:Registration}
{block:Accessibility} {Accessibility} {/block:Accessibility}
{block:LocationLinks} {LocationLink} {/block:LocationLinks}
{block:Keywords} {Keyword} {/block:Keywords}
Exemple de blocs: les blocs conditionnels
Les blocs conditionnels sont utilisables pour tout champ et permettent de n'afficher le contenu du bloc que lorsque le champ est défini.

Cas de l'état d'un événement
Si votre agenda permet l'édition du champ "État" (voir l'onglet Avancé de l'administration de votre agenda), il devient important d'afficher l'état proche du titre lorsque celui-ci est autre que "Programmé". Une annulation doit être mise en évidence. Un bloc conditionnel est utile dans ce cas:
<h1>
{Title}
{block:IsNotScheduled} (Événement {StatusLabel}){/block:IsNotScheduled}
</h1>