Le widget d’aperçu permet d’afficher les X prochains événements de votre agenda OpenAgenda sur votre page d'accueil. Pour ajouter le widget, effectuez les étapes suivantes :
- Récupérez l’identifiant unique de votre agenda (uid) sur le bas de la barre latérale de la page agenda (notation)
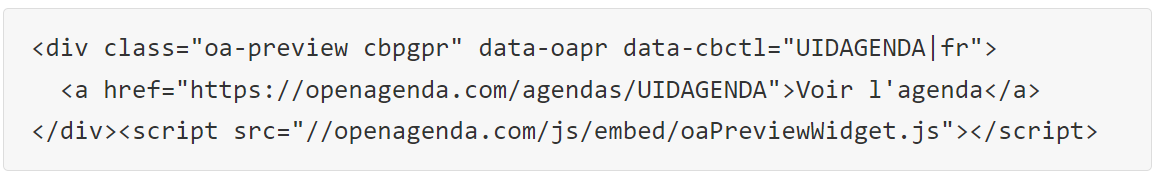
- Éditez le code suivant en remplaçant UIDAGENDA par l’identifiant unique de votre agenda:

3. Placez le code sur n’importe quelle page html
Exemples d'intégration
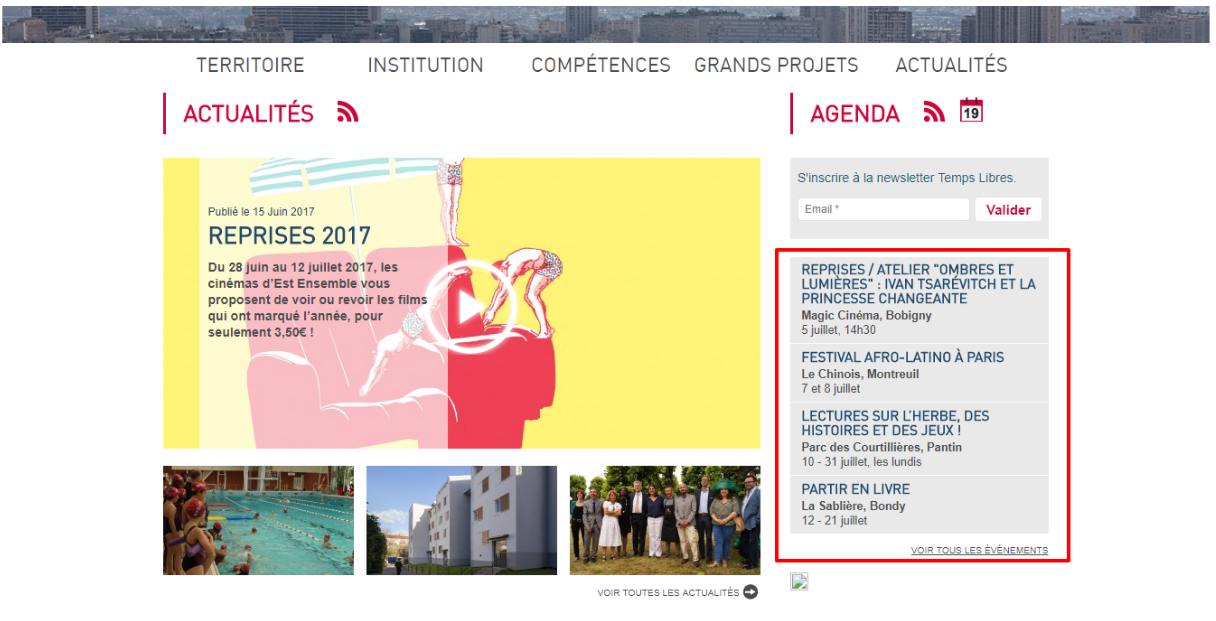
Encadré en rouge ici sur le site d'Est-Ensemble

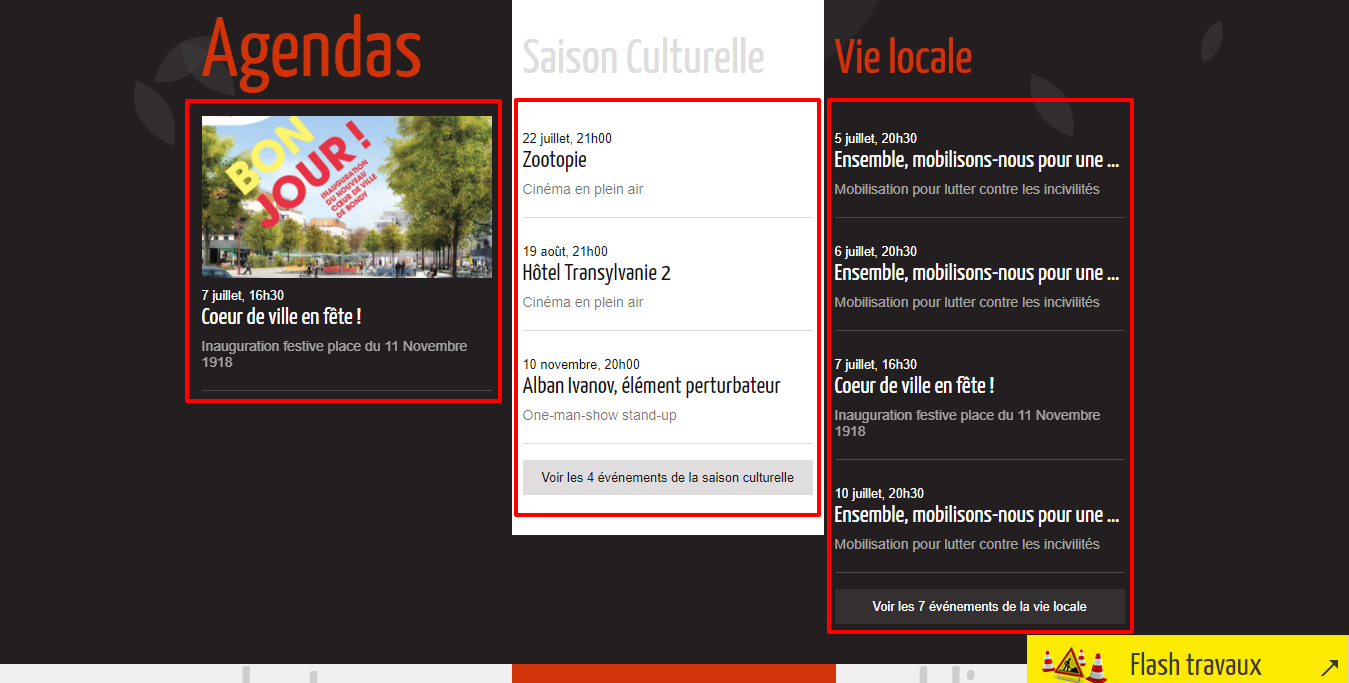
Sur le site de la ville de Bondy

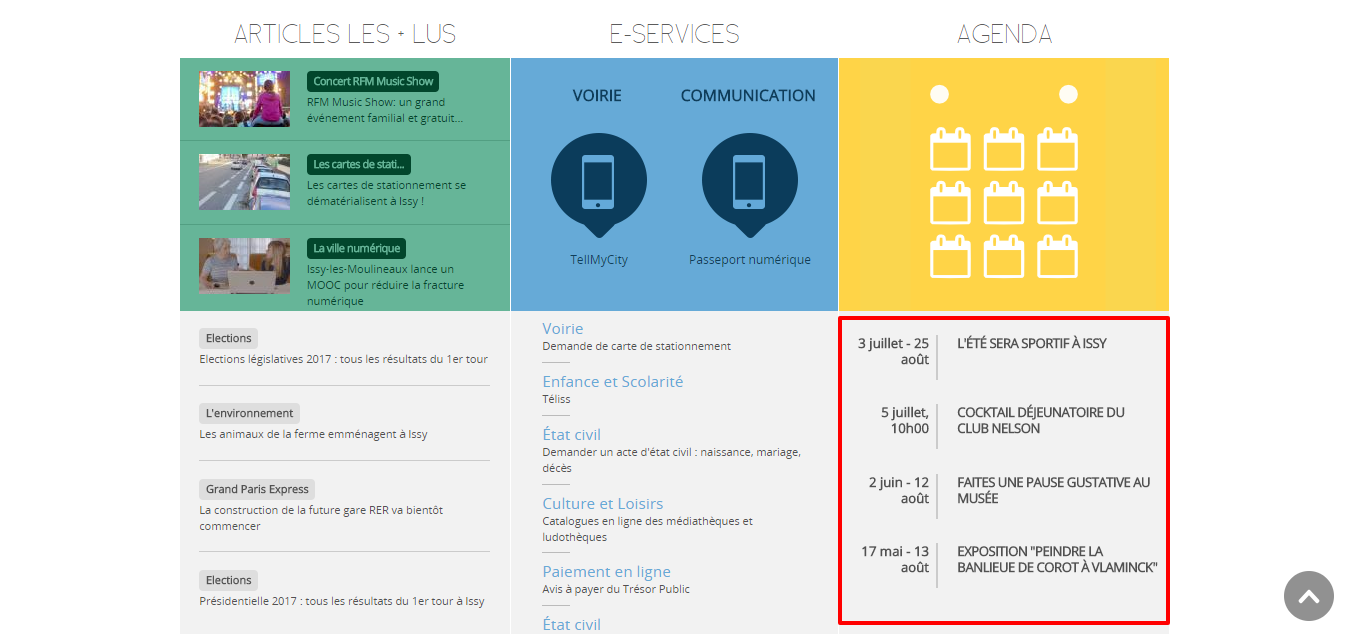
Sur le site de la ville d'Issy-les-Moulineaux

Personnalisation
Voici quelques opérations simple à effectuer qui vous permettrons de personnaliser votre widget :
- Désactiver le style par défaut : si vous voulez utiliser de manière exclusive votre propre feuille de style, vous pouvez désactiver le style par défaut du widget en retirant la class
oa-previewdu code du widget. Ne retirez jamais la classecbpgprnécessaire au fonctionnement du widget. - Changement de langue : Modifiez la deuxième section de l’attribut
data-cbctlpour changer la langue. Les valeurs possibles sont ‘fr’ ou ‘en’ - Nombre d’événements : Définissez le nombre d’événements à afficher sur le widget en ajoutant l’attribut
data-countau début de votre widget (ex : data-count=”2”) - Lier le widget à votre agenda intégré : Si vous avez un agenda intégré sur votre site et voulez que les liens du widget pointent dessus, placez l'url de la page hébergeant l’agenda dans l’attribut
hrefde l’élément présent dans le corps du widget.
Personnalisation avancée : filtrer les événements
Vous pouvez connecter l’export JSON de votre agenda à votre widget, ce qui vous permettra ensuite de définir vos propres filtres et d’afficher la sélection de votre choix dans le widget. Voici les 3 étapes à suivre :
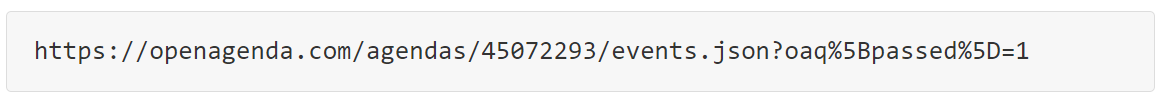
- Sur votre page agenda OpenAgenda, filtrez la liste d’événements pour définir la sélection de votre choix à l’aide des contrôles de la page. Par exemple, prenons l'agenda du Salon de l'Agriculture, événements passés inclus. Nous obtenons l'URL :

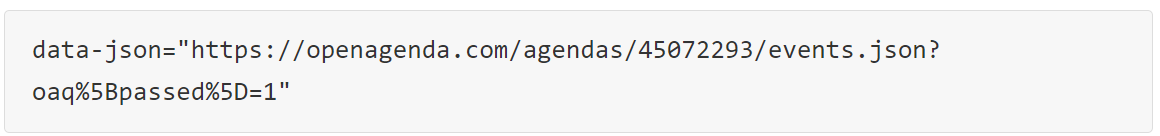
Cliquez sur ‘Exporter’, puis sur le bouton JSON de la section ‘Exportez votre dernière recherche’. Copiez le lien qui s’ouvre alors dans votre navigateur. Dans notre cas :

Ajoutez un attribut data-json sur le ‘div’ de votre widget avec pour valeur le lien que vous venez de copier. Votre widget récupérera alors les événements du flux spécifié.

Personnalisation avancée : gabarit personnalisé
Vous pouvez définir votre propre gabarit dans le corps du widget, en commentaire sous le lien de l’agenda. Le moteur de gabarit utilisé pour le widget est un clone de celui existant sur Tumblr. L’exemple suivant illustre un cas d’utilisation de gabarit :

Fonctionnement du gabarit en 3 points :
- Les valeurs variables (le titre d’un événement par exemple) sont affichées avec la syntaxe suivante dans le gabarit :
{ValueName} - Les événements sont décrits dans un sous-gabarit encapsulé par {block:Events} ... {/block:Events}. Le sous-gabarit sera automatiquement répété autant de fois qu’il y aura d’événements à afficher.
- La notation
blocksert également pour les affichages conditionnels. Placez du HTML dans un bloc{block:ValueName}, si vous ne voulez pas l'afficher quand{ValueName}n'est pas définie (voir{block:ImageUrl}dans l’exemple).
Voici une liste des valeurs utilisables dans le gabarit :
- TotalEvents : Le total des événements de la sélection courante
- Events : La liste des événements à afficher. A utiliser en tant que balise
{bloc:Events}uniquement. - Title : Titre d’un événement
- Description : Description courte d’un événement
- Link : Lien vers l’événement (OA ou page intégrée)
- ImageUrl : Url de l’image de l’événement
- ThumbnailUrl : Url de l’image petit format de l’événement
- LocationName : Lieu de l’événement
- City : Ville de l’événement
- PricingInfo : Conditions d’accès
- TicketUrl : Lien de réservation de l’événement
- Tags: Groupe de tags ( utiliser comme bloc )
- Tag: ( utiliser dans le bloc Tags ): label du tag
- TagId: ( utiliser dans le bloc Tags ): identifiant unique du tag
Problèmes connus
Le code a été ajouté sur votre page mais rien ne s’affiche.
- Assurez-vous que le script du widget est bien présent sur votre page :
- Assurez-vous que la classe
cbpgprest présente sur votre code widget. Il peut également arriver que le CMS utilisé filtre les classes du widget avant son affichage sur votre site. Dans ce cas, ajoutez l’attribut ‘data-oapr’ au début de votre code widget, celui-ci servira d’ancre au script.